

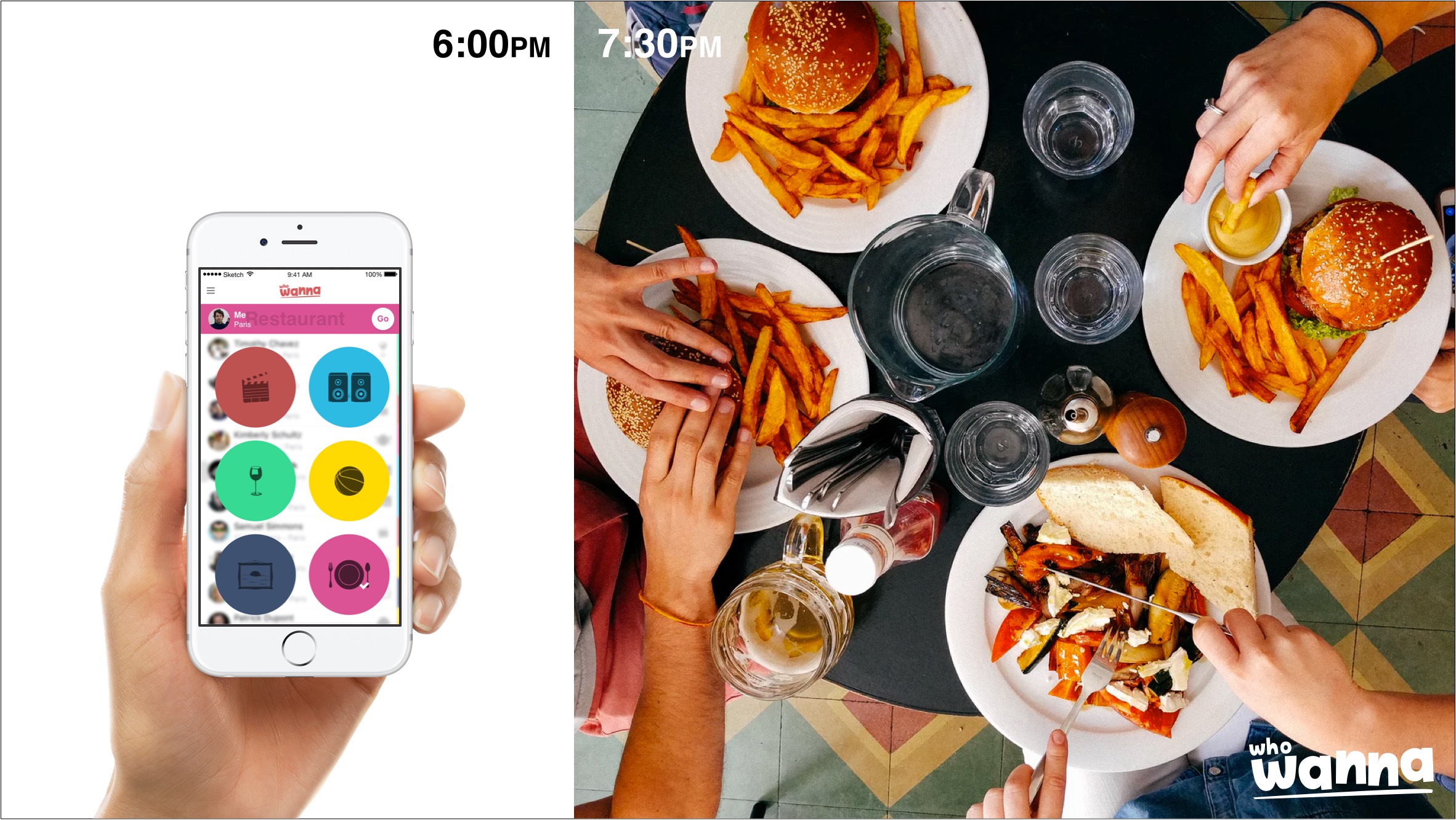
In early 2013, I founded my first startup. For a year and a half, I worked on creating a social application that helped people share more time together.
As the principal designer, I worked on every single design-related aspects of our products and startup.
Also, during this experience, I learned new business and management skills that improved my understanding of building a company on the digital medium.
Co-founder, Principal designer
March 2013 – August 2014
Mobile applications, communication, managament, etc.
In 2013, as I was completing my interaction design master’s degree, the startup culture was emerging. Being more and more confident with my design skills, I was constantly challenging myself, trying to solve every problem I would encounter.
Living in a big city, I had a lot of social circles but always struggled to find someone interested to go to the museum, watch a movie or attend a concert.
A friend and I started to work on the first sketches of an application to solve that problem. One thing lead to another, we founded our first startup.
For a year and a half, I handled every design related tasks of the project. My main occupation was to lead the product design of the iOS and Android applications from idea inception to detailed mockup and quality control.
Moreover, as a co-founder, I had to learn new skills to get our startup going, raise money, form and manage our team, etc.
During this adventure, I started to understand that as a designer, my role was not only to create a great user experience, but also build a functional business.

In 2013, I was in the fourth year of my interaction master’s degree. The methodology I was learning taught me the role of a designer as a problem solver. Not just someone who creates beautiful things but who optimises both the function and appearance. This education opened up my eyes to the possibilities of design.
Avid for real projects, me and my co-founder (to be) loved to imagine new solutions anytime we would encounter a non-optimised situation. One problem particularly resonated with us.
Being both invested in the nightlife world, we realised that we constantly ran into the same situation, whenever we wanted to go out. With many social circles around us, it was complicated to:
We saw there an opportunity to use technology to connect people together and to connect people to businesses and events. To offer an overview of a user inner-circle social activity that would help them spend more time together, share a moment in real-life.

During this period, the mobile market was exploding. New product trends appeared like “one purpose application”, geolocation network (eg. Circle), anonymous network (eg. Secret), ephemeral content (eg. Snapchat).
However, none of those products answered our need. But, this climate of innovation inspired us to try and solve the problem ourselves. After a few days challenging the idea with the people around us, we estimated it was promising enough for us to tackle it.
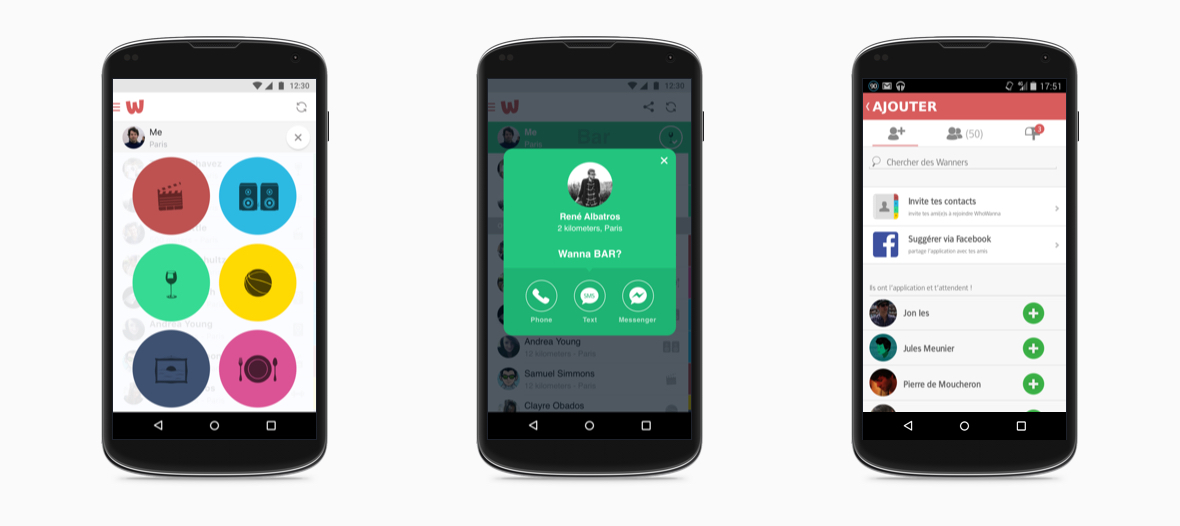
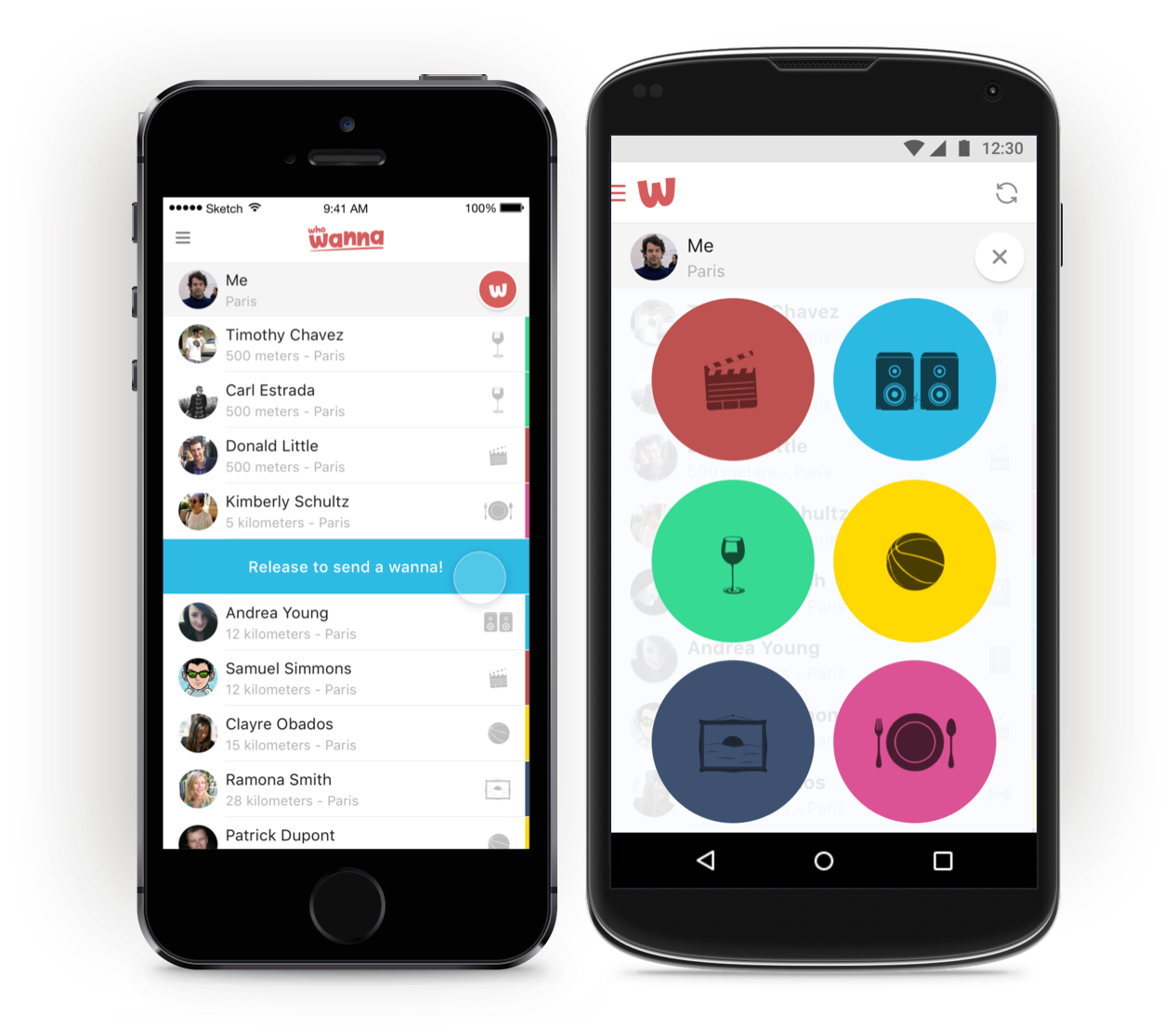
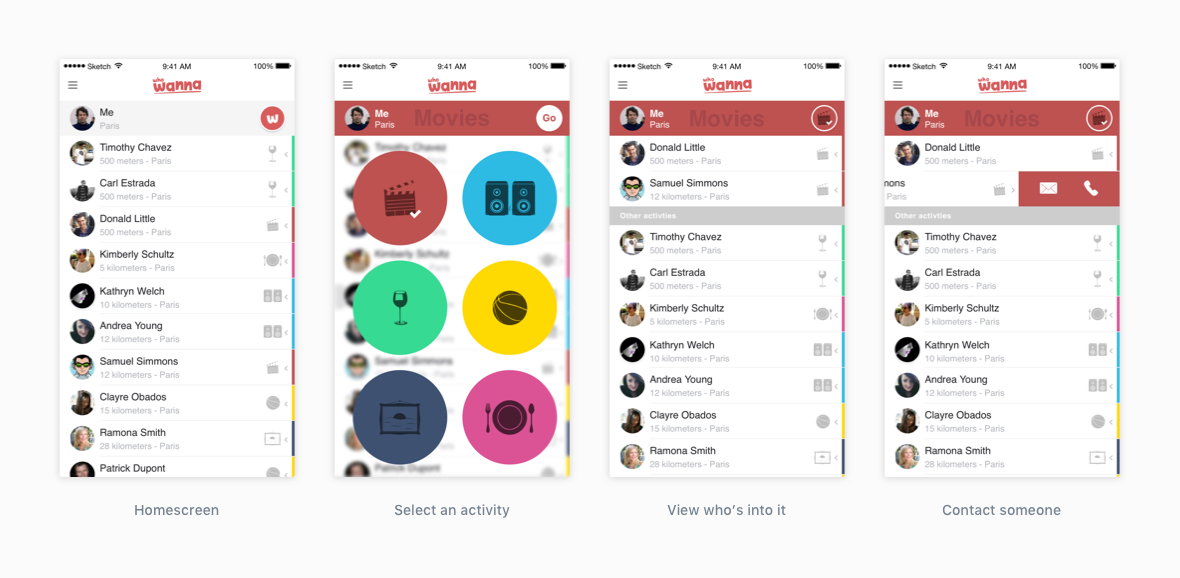
To solve the problem, we took a focus on the activity side. We decided to allow a user to select one of six activities he/she would like to do and let all of his/her friend know.

First of all, we wanted to reduce the amount of choice the user would have to take while still offering wide enough categories. Then, once the user had picked an activity, they would be shown the list of every other users.

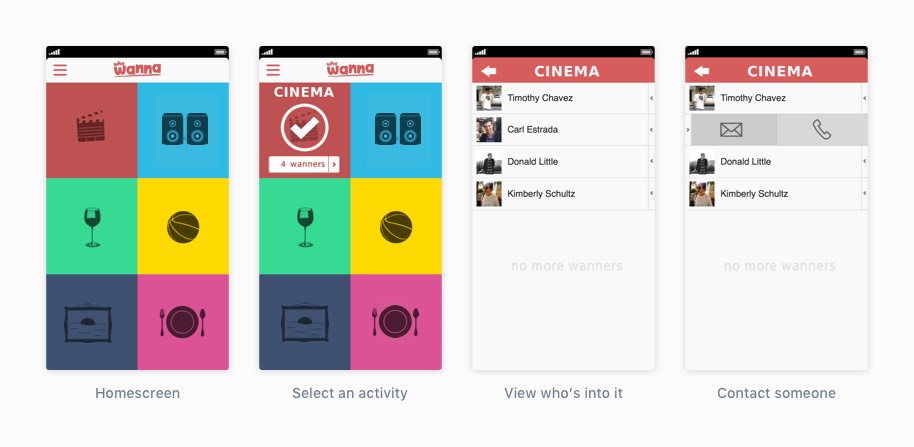
Initial flow of the application. The user choose an activity and see who's in.
While the application started with a good acquisition rate, we got many user feedbacks explaining that they had trouble to understand the navigation of our product.
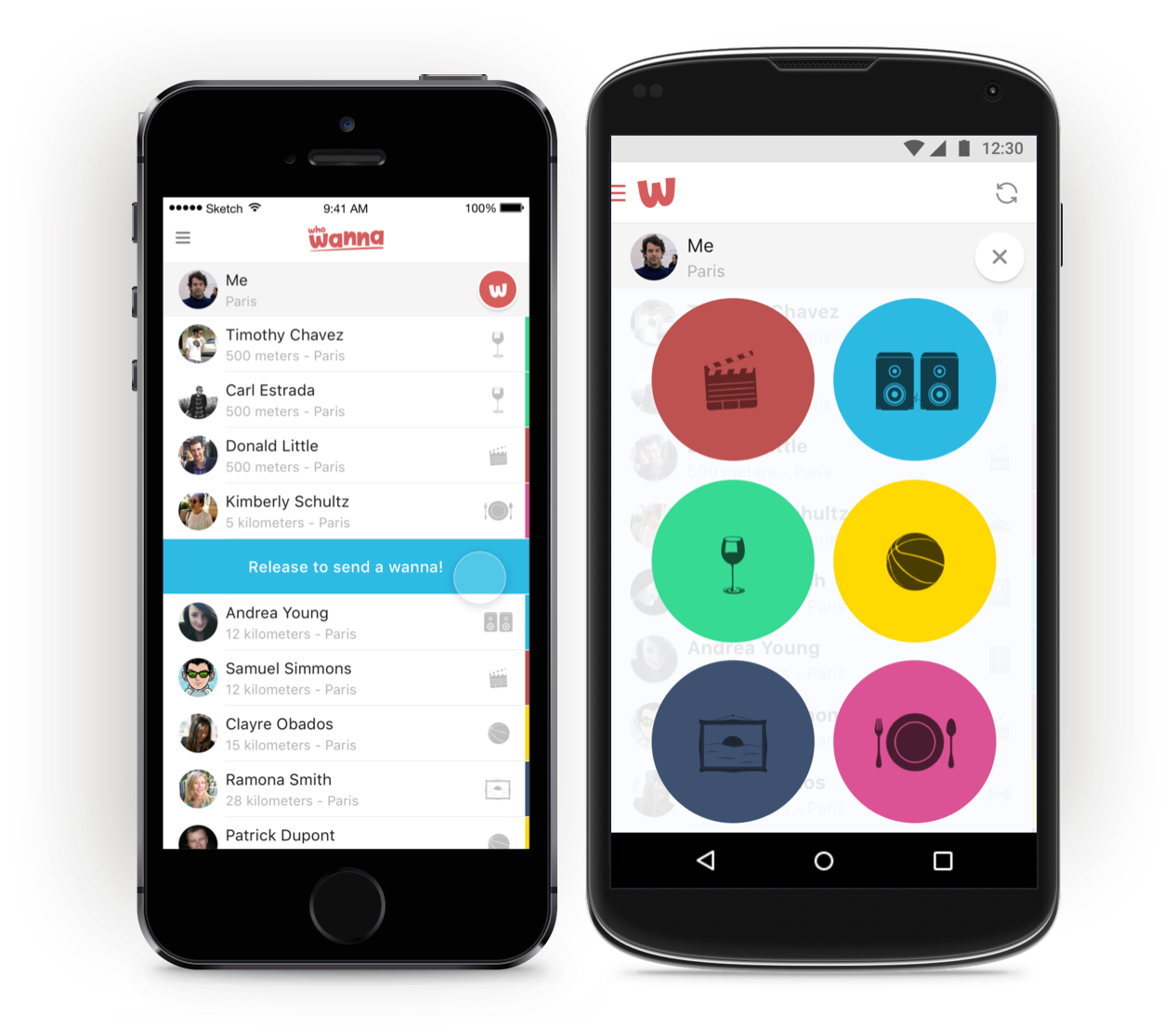
After a series of user interviews and survey, we understood the core problem of our initial user flow. Most of the user were more interested in viewing “who’s up to what” than choosing an activity themselves. We started to identify the user has being either “actors” or “followers”.

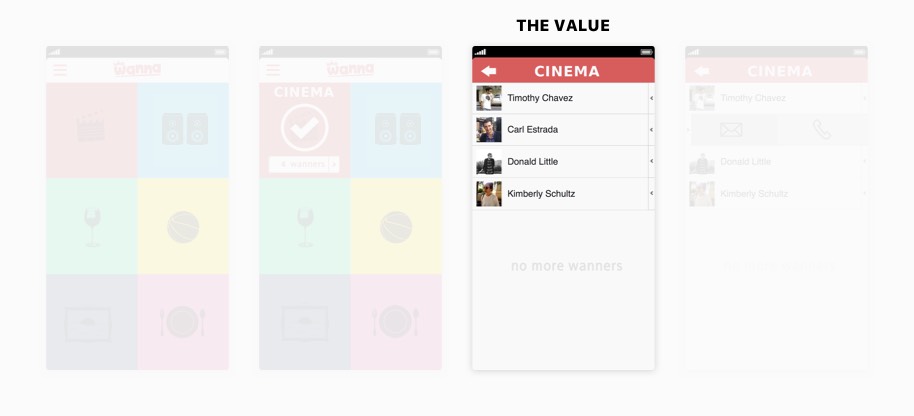
The value we identified after running user interviews.
Indeed, the perceived value was in fact the list of your contact. The user wanted to quickly associate a person with an activity and then contact them. After a few quick & dirty prototype tested with our user base, we were able to release a new version. With the launch of this redesign, we saw a great increase in user activity and return user.

The revised design, presenting a list of user – the value – at all time.
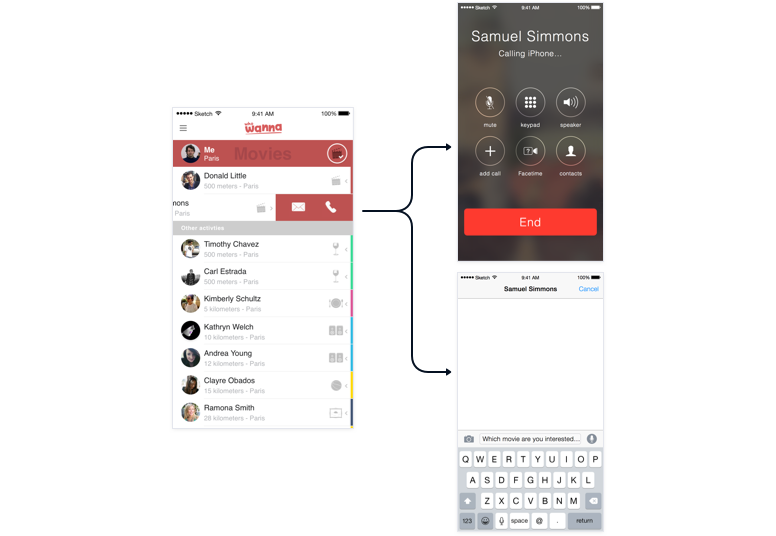
Once users have decided which activity they’re into or have seen someone interested in something, they need a way to start communicating.
Because we were still in a startup phase, we couldn’t invest too much in our own messaging platform.
We decided to heavily rely on the native OS features. Any user could simply swipe left to either message or phone one of their friend.

However, this native function didn’t show a very high usage. We proceed to interview a good sample of person who installed the application and arrived to a strange conclusion.
The perceived cost of switching from an application to another felt too high compared to the received value. But, when presented with a prototype showing an in-app message interface, they didn’t respond so well either. They felt that the application was changing purpose. They already had so many other app dedicated to messaging that they were not interested.
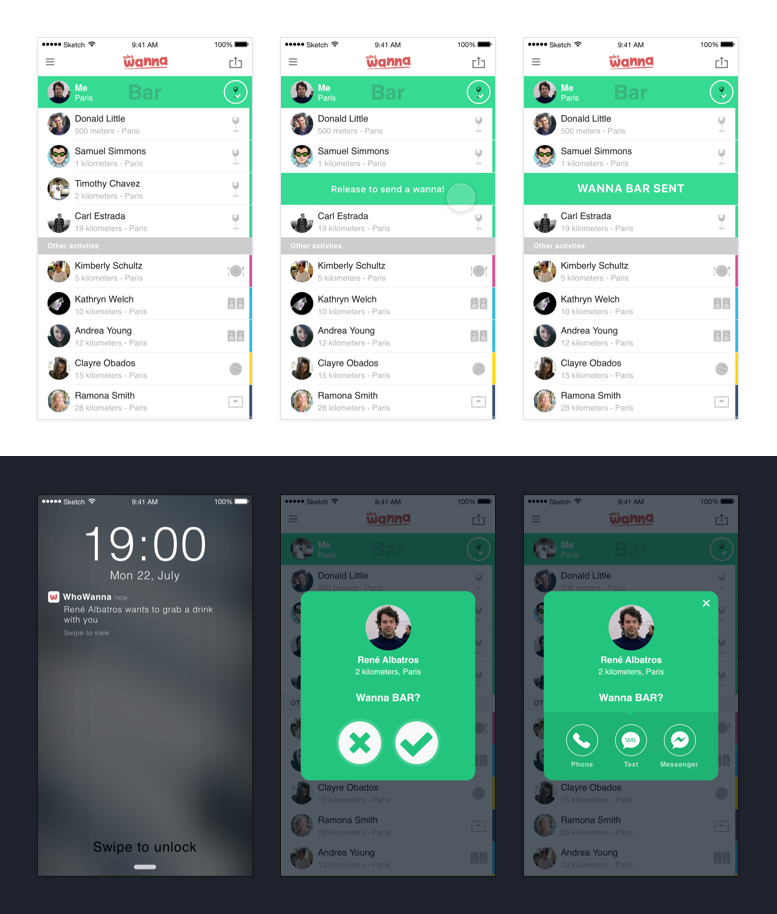
The new solution that we imagine was an hybrid between an in-app system and still relying on the native os function. Indeed, the blocker we identified was the “first contact” between two person. We decided to smooth it out with a “push system”.

Top: A user send a push notification to his friend, expressing his interest. – Bottom: the user receive a notification and can contact his friend.
While the core of the application was to connect a user to another, we also wanted to enable some business to user relationships.
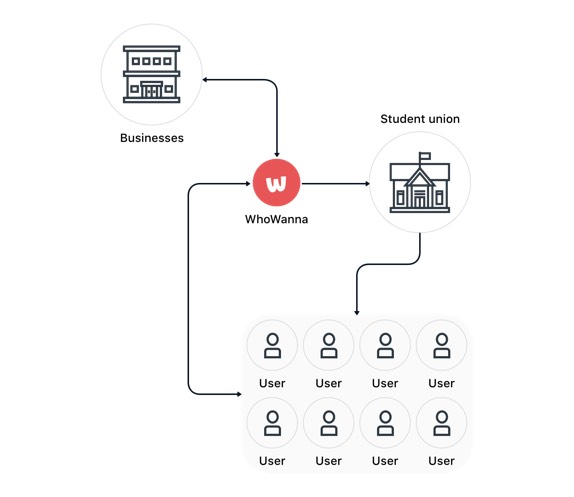
To do so, we partnered with local businesses (restaurants, nightclubs, pubs, movie theaters, etc.), on one hand, to offer exclusive deals through the application. On the other, we worked with studient unions, to distribute the product to the heart of our customer target.

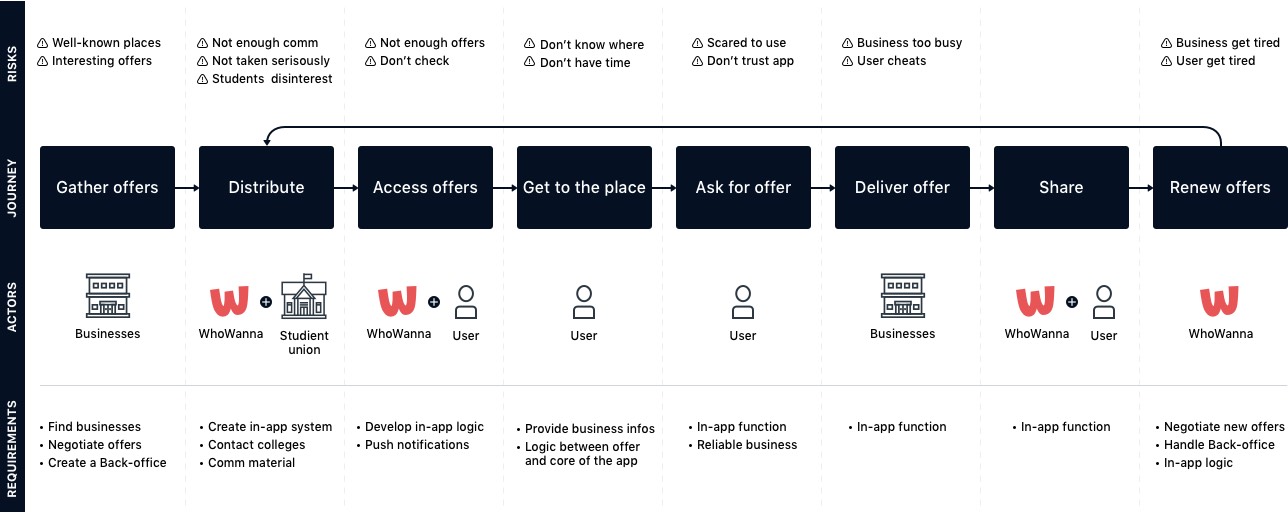
To design a simple yet reliable way to distribute and use the offer, I started by laying out the entire flow on an abstract user journey. This simple exercise was a good way to visualise all of the actors involved in the process. But also great to understand potential friction points and estimate the risks.

Visualisation of the coupon system including the steps of the journey, the actors at each stage, the risks and the requirements.
The most important part of the journey was the exchange between a business and a user. To design this service, I worked directly with various type of shops to understand the constraints. I worked on a solution called the “coupons” whose aim was to accommodate both the user, the commerces and our company.
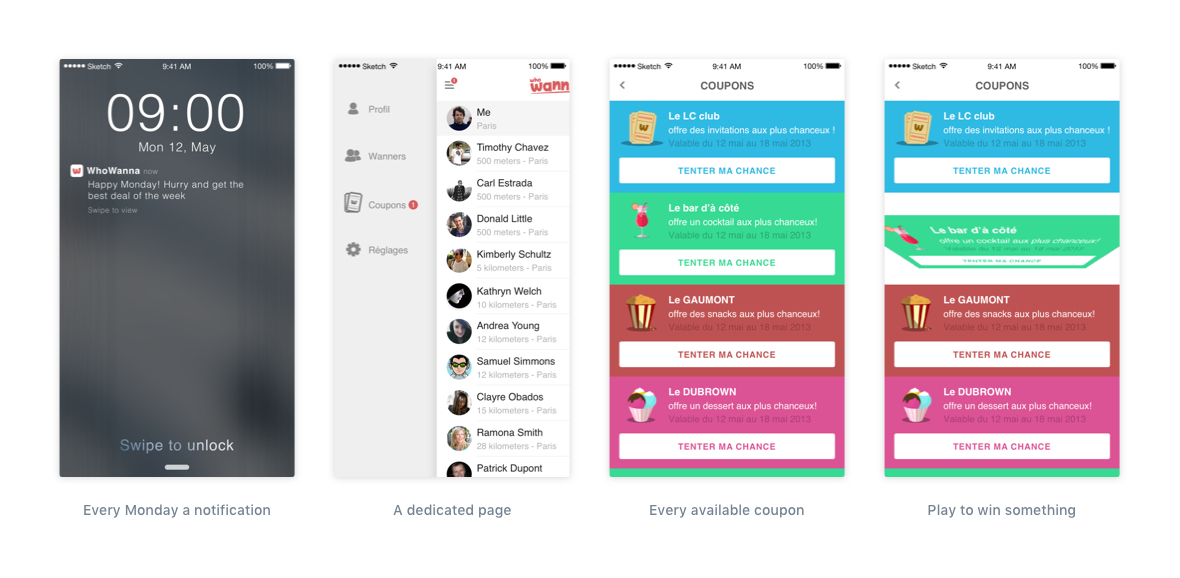
Each company could only give a limited number of promotions, so we decided to build the feature as a lottery that reset every Monday.
Every week, the system sent a notification to announce a new set of coupons available. In the mobile application, the users were able to view each offer and play to win free snacks, lunch or entries to events.

The hero flow: a user receive a notification and access a list of coupons.
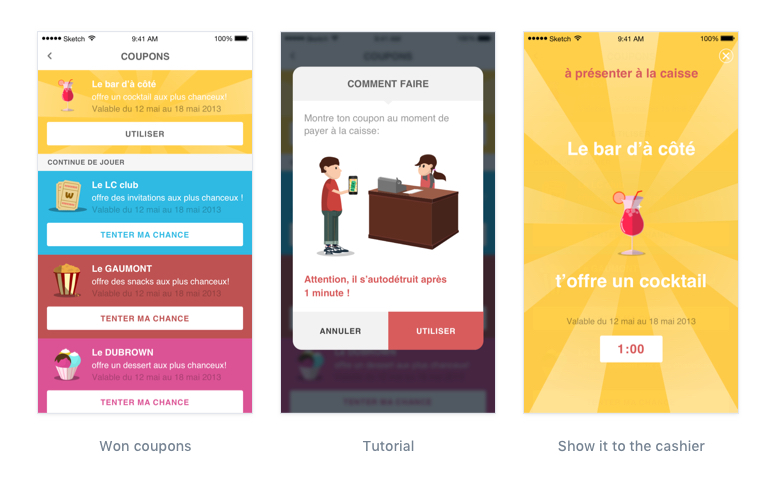
For a user to use a promotion, the shop had to verify that they won and we needed a way to prevent cheating.
We build a self-destruct system. When presented at the counter, the coupon showed a countdown until it disappeared forever. Also, I designed the screen with a background animation so no-one could screenshot them and re-use an offer.

To use a coupon, the user clicks on it and present it to the cashier of a partner shop.
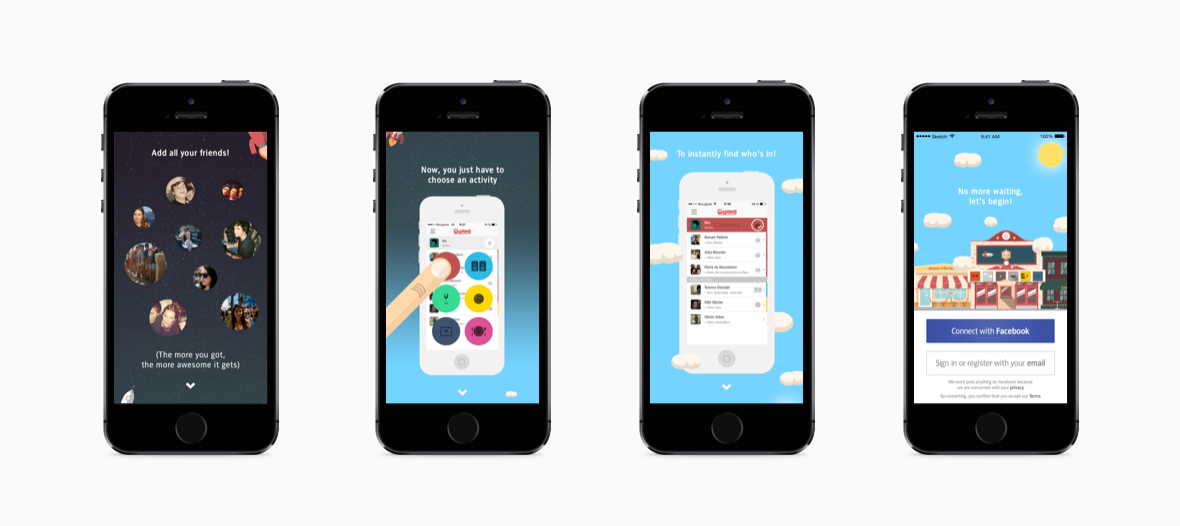
Choose the activity you'd like to do and instantly know which one of your friends is up for it. Great times is now just one tap away.
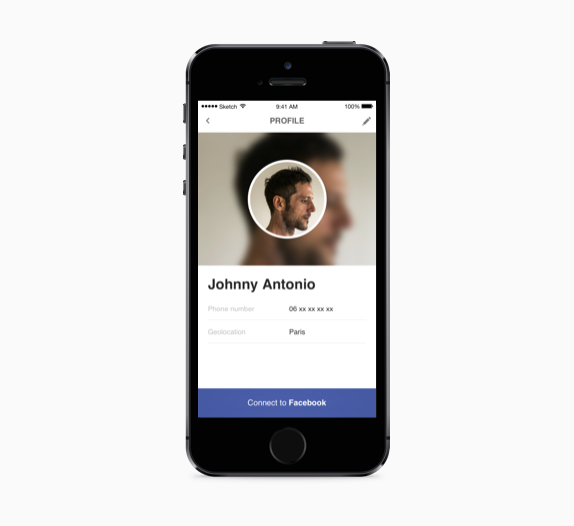
Build your own community. Find your friends through Facebook or your contact list.
WhoWanna connects you to the best spots of your city. Play and win some coupons to make your time out even better.